计算机科学(英语:computer science,有时缩写为CS)是系统性研究信息与计算的理论基础以及它们在计算机系统中如何实现(英语:implementation)与应用的实用技术的学科。即所研究的原材料就是信息。什么是信息?一篇文章,一串号码,或者一头大熊猫。我们生活中的任何事物都是信息的载体。所以信息是生活中最为宽广的而且无穷的一项资源。那我们如何使用这些资源呢?哈哈,其实我们每个人从会算术开始就已经会利用这些资源了,没错,就是将信息抽象为数据。这样我们就可以通过对数据的分析和操作来达到利用信息了。
前面说了信息的重要性和与数据的紧密关系,那么接下来就来聊聊在我们编程中都有哪些数据类型,下面是javascript中的数据类型,我将重点介绍引用类型:
- 基本类型number、string、boolean、null、undefined
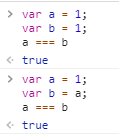
- 引用类型(1)什么是引用类型?我们所研究的信息往往是多样的复杂的,它们常常是非孤立的,信息之间存在着联系,这是因为现实中的事物都是彼此存在联系的。所以我们需要对简单的数据进行再抽象成为一种数据结构,这样的数据结构即为引用类型。(2)引用类型和基本类型有什么区别?我们知道,我们操作基本数据类型时,可以先声明变量,例如var a = 1; 这样我们就在内存中创建了一个空间,用a来表示,a就相当于数据1的一个容器。此时我们再创建一个变量b,即又开辟了一个内存空间取名叫b,将a和b比较会是什么样的呢?
 很显然,两种方式比较都符合预期,a和b全等,也就是说,基本类型的是按值访问的同样的,我们来创建一个引用类型数据
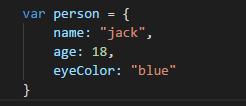
很显然,两种方式比较都符合预期,a和b全等,也就是说,基本类型的是按值访问的同样的,我们来创建一个引用类型数据
这里我们创建了一个对象person,但这里的变量person却不是这个object类型数据的容器,而是一个地址(或者说指向这个对象的指针)。
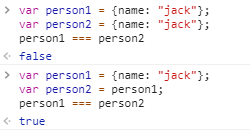
 在这里我们看到了差异,如果引用类型是按值访问的话,上述第一次比较应该返回true。开始的person1和person2是两个完全不同的对象,只不过恰巧两个人都叫jack。
在这里我们看到了差异,如果引用类型是按值访问的话,上述第一次比较应该返回true。开始的person1和person2是两个完全不同的对象,只不过恰巧两个人都叫jack。
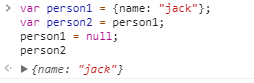
结合上面这个例子则说明了引用类型是按引用访问的,不能直接访问对象的内存。
另外,基本类型和引用类型在内存中的存储也是不同的,基本类型数据存在于栈内存中,引用类型的引用存放在栈区,但实际对象存放在堆区。(3)都有哪些引用类型? 1.Object类型 对象是一个复合值,它将很多值(原始值或者其他对象)聚合在一起,可以通过名字来访问这些值。也可看做是属性的无序集合,每个属性都是一个名/值对。 在 ECMAScript 中,所有对象并非同等创建的。 一般来说,可以创建并使用的对象有三种:本地对象、内置对象和宿主对象。本地对象
ECMA-262 把本地对象(native object)定义为“独立于宿主环境的 ECMAScript 实现提供的对象”。简单来说,本地对象就是 ECMA-262 定义的类(引用类型)。它们包括: 内置对象ECMA-262 把内置对象(built-in object)定义为“由 ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现”。这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)宿主对象所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。
内置对象ECMA-262 把内置对象(built-in object)定义为“由 ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现”。这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)宿主对象所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。 创建单个对象的方法
1.对象字面量对象字面量是有若干名/值对组成的映射表,名/值对中间用冒号分隔,整个映射表用花括号括起来。属性名可以是js标识符也可以是字符串直接量(包括空字符串),属性的值可以是任意类型的js表达式,表达式的值就是这个属性的值(该方法最为流行)var empty = {}; //没有任何属性的对象var point = { x: 0, y: 0 }; //两个属性var point2 = { x: point.x, y: point.y }; //更复杂的值var book = { "main-title": "javascript", //属性名字里有空格,必须用字符串表示 "sub-title": "The Definitive Guide", //属性名字里有连字符,必须用字符串表示 "for": "ali audiences", //for是保留字,因此必须用引号 auther: { //这个属性的值是一个对象 firstname: "David", //注意,这里的属性名都没有引号 surname: "Flanagan" }};2.通过new创建对象
new运算符创建并初始化一个新对象,关键字new后跟随一个函数调用,这个函数称作构造哈数。var a = new Array(); var d = new Date();var r = new RegExp("js");3.原型
每一个js对象(除 null 以外)都和另一个对象相关联。这个对象就是原型。每个对象都是从原型继承属性。4.Object.create()Object.create()用于创建一个新对象,第一个参数是这个对象的原型,第二个参数是可选的,用以对对象属性进一步描述Object.create()是一个静态函数,而不是提供给某个对象调用的方法1 var o1 = Object.create({x:1,y:2}); //o1继承了属性x和y